In this post we will see how we will do basic form validation by using the jquery,
The best way we can do the client-side validation for user experience and also it will reduce the unnecessary work between the user and the server.

Jquery
$(function () {
$("#btnregister").click(function () {
//Regiser();
var isValid = true;
alert()
$ ('#first_name, #last_name, #email, #mobile, #dob, #districts' ) .each ( function () {
if ($.trim($(this).val()) == '') {
isValid = false;
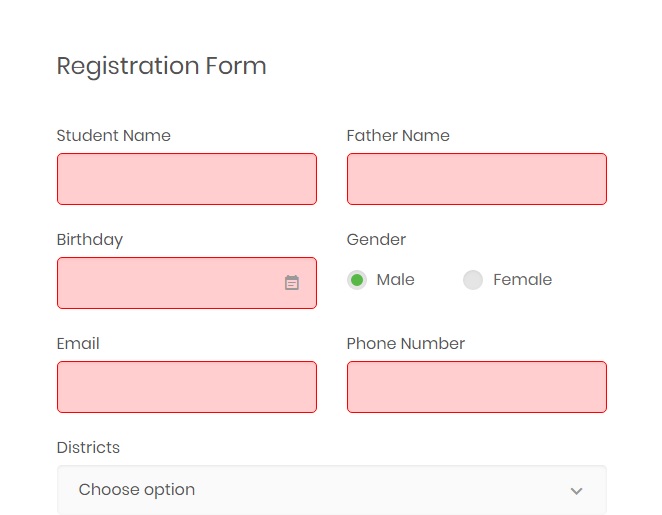
$(this).css({
"border": "1px solid red",
"background": "#FFCECE"
});
}
else {
$(this).css({
"border": "",
"background": ""
});
}
});
if (isValid == false)
alert("Please fill all mandatory fileds");
event.preventDefault();
});
});







Leave a Reply